반응형
Bulma
Bulma는 반응형 웹 구축을 위한 프론트엔드 컴포넌트를 제공하는 오픈 소스 프레임워크다. Bootstrap의 경쟁자이기도 하며, Bootstrap과 다르게 jQuery나 JavaScript 파일에 종속되어 있지 않다는 것이 장점이다.

기본 사용법
NPM 설치
npm install bulma
예시 1: 색상
6가지 주요 색상을 원하는 요소에 인라인으로 지정하여 일관된 스타일링을 할 수 있다.
- is-primary
- is-link
- is-info
- is-success
- is-warning
- is-danger
<button class="button is-primary">
Button
</button>
<button class="button is-link">
Button
</button>
<button class="button is-info">
Button
</button>
<button class="button is-success">
Button
</button>
<button class="button is-warning">
Button
</button>
<button class="button is-danger">
Button
</button>
예시 2: 크기
- is-small
- is-medium
- is-large
예시 3: 기타
- is-outlined (테두리)
- is-loading (로딩 중)
- [disabled] (비활성화)
<button class="button is-primary is-outlined">
Button
</button>
<button class="button is-loading">
Button
</button>
<button class="button" disabled>
Button
</button>
위와 같이 색상, 크기 등 원하는 클래스를 섞어 쓰면 된다.
기타 사용법
1. 원하는 Sass 파일만 가져다쓰기
버튼에 대한 클래스들만 가져다쓰고 싶다면 아래처럼 sass 파일을 호출하면 된다.
@import "bulma/sass/utilities/_all.sass"
@import "bulma/sass/elements/button.sass"
2. 반응형
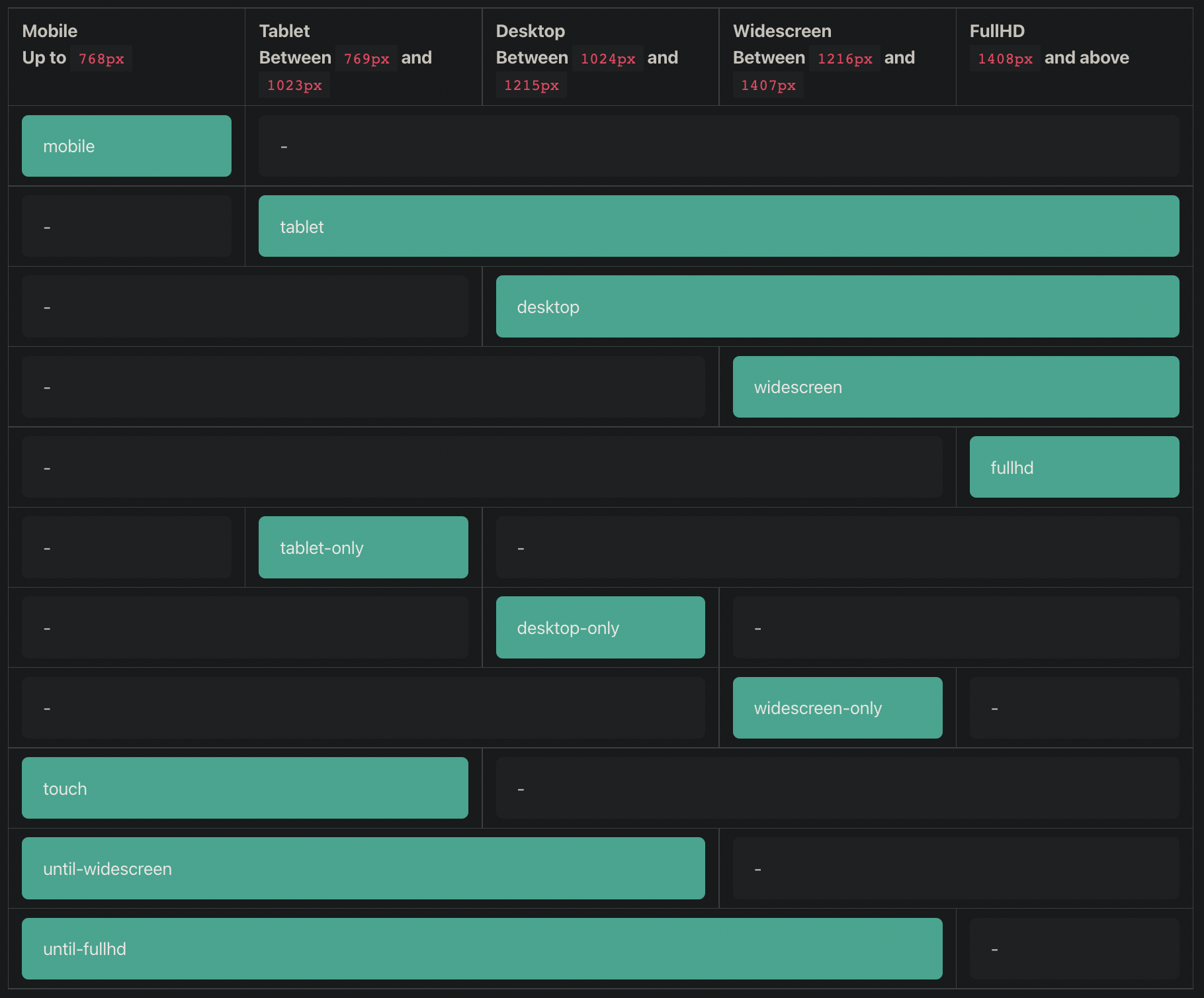
Bulma는 4가지의 breakpoints로 5개의 스크린 사이즈를 정의한다.
- mobile: up to 768px
- tablet: from 769px
- desktop: from 1024px
- widescreen: from 1216px
- fullhd: from 1408px
위의 breakpoints로 9개의 mixins를 활용할 수 있다.

반응형에서 사용할 수 있는 mixin으로 from()과 until()이 있다. 각각 min-width, max-width를 대체한다.
$breakpoint: 1280px;
.my-element {
@include until($breakpoint) {
background: green;
}
@include from($breakpoint) {
background: orange;
}
}위의 CSS는 아래와 같다.
@media screen and (max-width: 1279px) {
.my-element {
background: green;
}
}
@media screen and (min-width: 1280px) {
.my-element {
background: orange;
}
}
공식 문서
Bulma: Free, open source, and modern CSS framework based on Flexbox
Bulma is a free, open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.
bulma.io
반응형
'웹_프론트엔드 > 로드맵 챌린지' 카테고리의 다른 글
| 테스트 프레임워크 - react-testing-library (0) | 2022.03.14 |
|---|---|
| 테스트 프레임워크 - Jest (0) | 2022.03.11 |
| CSS 프레임워크 - Materialize CSS (0) | 2022.03.08 |
| CSS 프레임워크 - Bootstrap (부트스트랩) (0) | 2022.03.07 |
| CSS 프레임워크 - Chakra (차크라) (0) | 2022.03.04 |
