웹_프론트엔드/Svelte
[Svelte] 스벨트, 스벨트킷이란?
young
2023. 3. 27. 17:47
반응형
Svelte란?
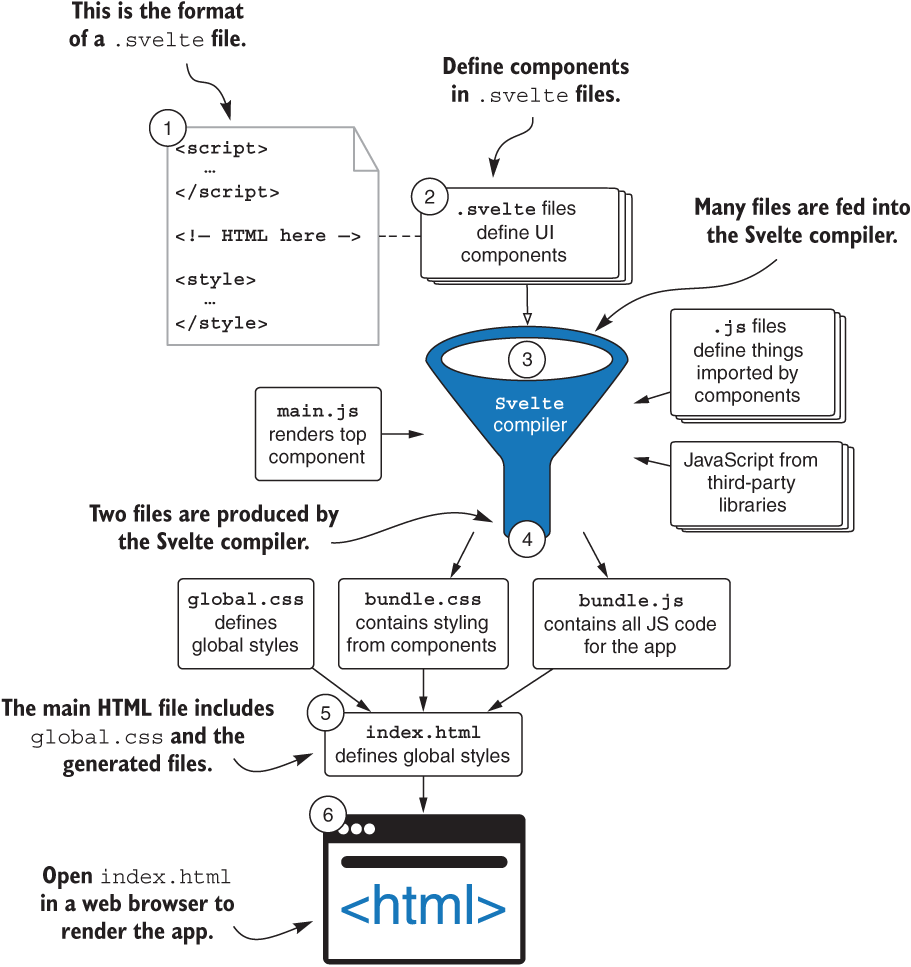
- UI를 만들기 위한 컴포넌트 프레임워크
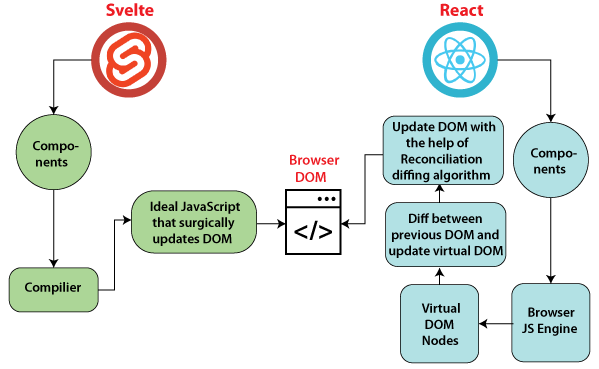
- 브라우저에서 UI를 그리고 처리하는 React 또는 Vue와는 다르게, 빌드 타임에 앱을 자바스크립트 코드로 변경
- 즉, Virtual DOM을 기반으로 작동하지 않고, 앱의 상태가 바뀔 때 DOM을 직접 바꾸는 기존의 바닐라 자바스크립트처럼 작동



SvelteKit이란?
- Svelte를 이용하여 고성능 웹앱을 만드는 프레임워크
- Routing, SSR, 인증, 번들 최적화 등의 기능 제공
- Backend 기능이 합쳐진 풀스택 웹 프레임워크
SvelteKit의 특징
- File-based routing: 파일 자체가 라우터 기능을 함
- Pre-rendering: SEO에 유리
- API routes
- Data fetching
- Optimized production build system
공식 문서
SvelteKit • Web development, streamlined
SvelteKit is the official Svelte application framework
kit.svelte.dev
반응형