반응형
CSS 최신 기술들을 모아보았다. 2022년 11월 현재 기준으로, 브라우저 호환성이 떨어지는 기술일 수록 아래 쪽에 작성했다.
:has()
특정한 자식을 가진 부모 요소를 선택할 수 있다.
/** 포인터가 올라가 있는 img를 가진 부모 a 태그 **/
a:has(> img:hover) {
...
}
accent-color
라디오 버튼, 체크 박스, 범위 슬라이더 등 HTML 요소의 기본 강조 색상을 변경한다.
input {
accent-color: purple;
}
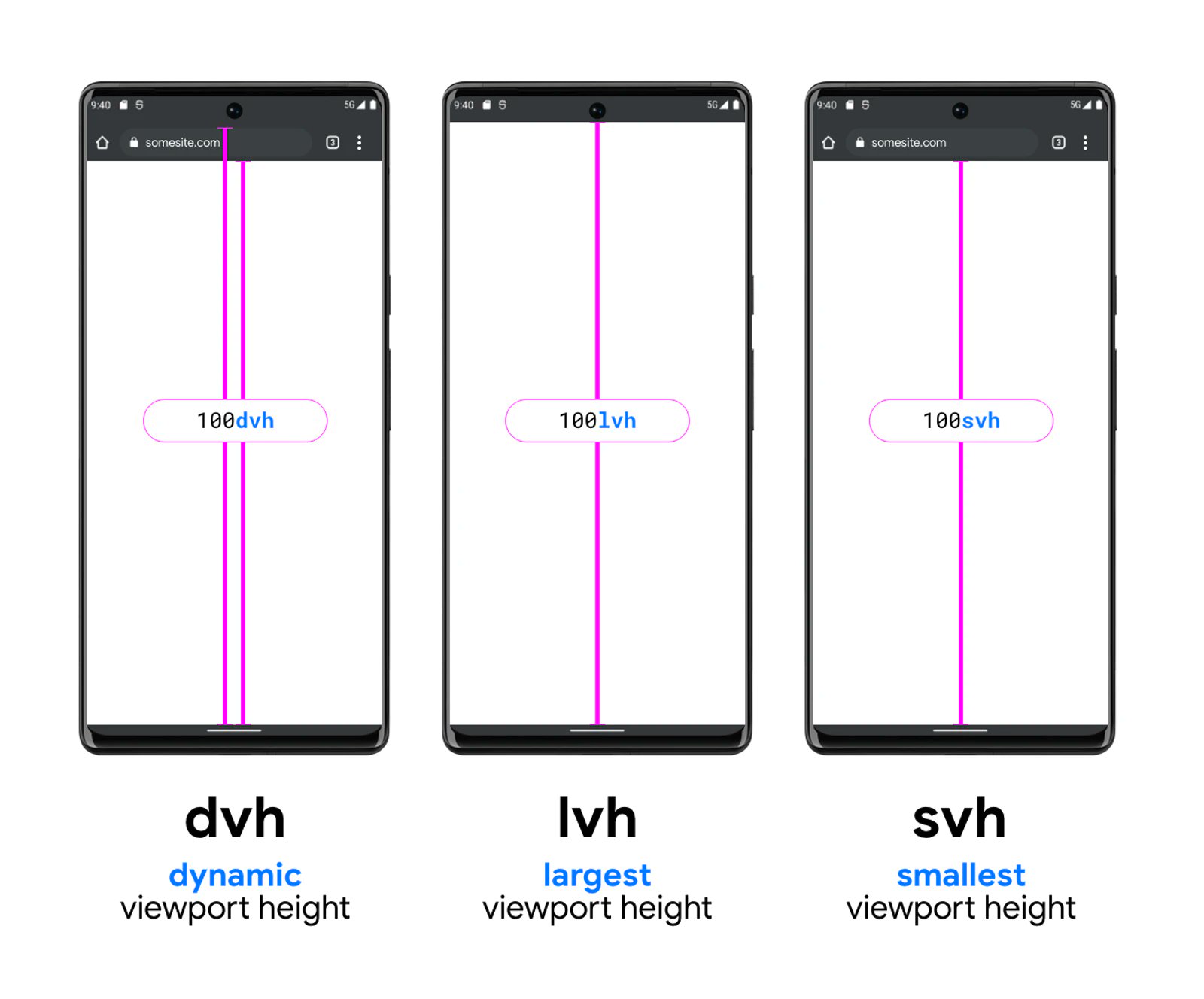
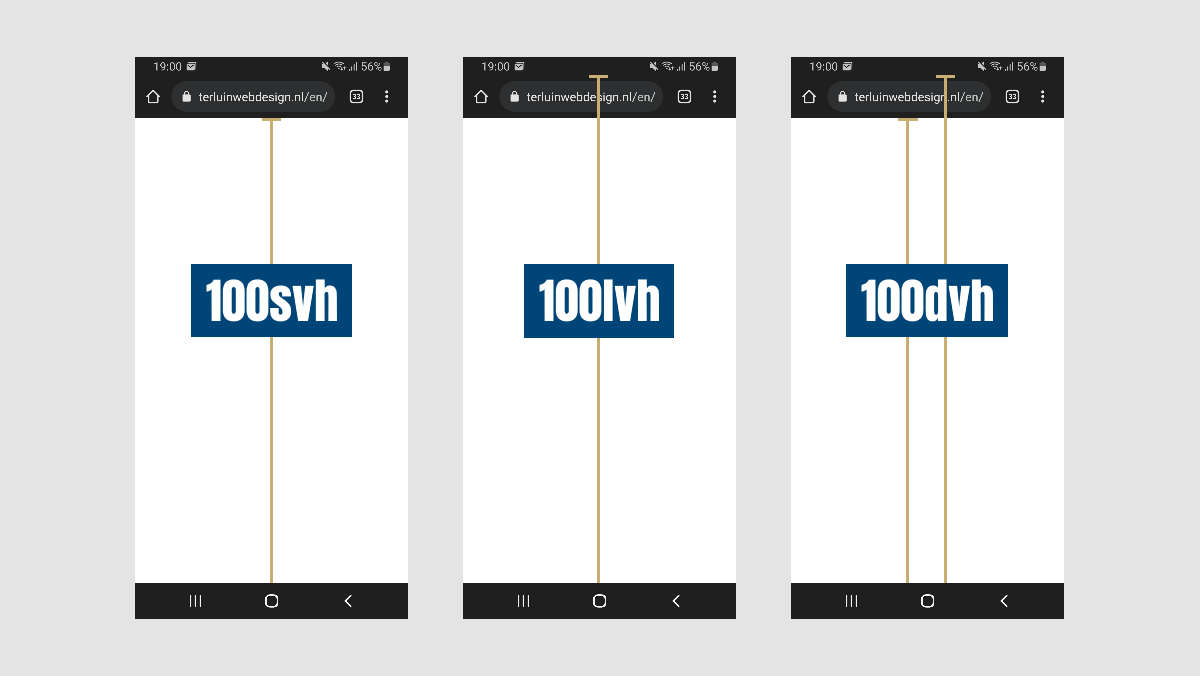
dvh, lvh, svh
- dvh: Dynamic Viewport Height - 동적 뷰포트 높이 (네비게이션 여부에 따라 달라짐)
- lvh: Largest Viewport Height - 가장 큰 뷰포트 높이 (네비게이션이 없을 때)
- svh: Smallest Viewport Height - 가장 작은 뷰포트 높이 (네비게이션이 있을 때)
- 자매품: dvw, lvw, svw / dvmin, lvmin, svmin / dvmax, lvmax, svmax


@container
기존 CSS는 브라우저 너비를 기준으로 반응형을 구현해야 했는데, @container를 사용하면 부모 요소의 너비, 또는 컴포넌트 단위로 반응형을 구현할 수 있다. 컴포넌트별로 각각 다른 UI를 구성할 수 있는 것이다.
/** 1. 쿼리 컨테이너 선언하기 **/
.parent {
container-type: inline-size;
container-name: parent;
}
/** 2. 쿼리 컨테이너 사용하기 **/
@container parent (min-width: 500 px) {
.child {
...
}
}
@layer (cascade layers)
CSS 적용 우선 순위를 지정한다. 가장 먼저 선언한 layer가 가장 낮은 우선순위를 갖는다.
/** 레이어 선언하기: 아래로 갈수록 높은 우선순위! **/
@layer reset;
@later layer-1, layer-2, layer-3;
@layer base {...}
/** nesting layers 방법 1 **/
@layer framework {
@layer layout {
}
}
/** nesting layers 방법 2 **/
@layer framework.layout {
p {
margin-block: 1rem;
}
}
/** 레이어 불러오기 **/
@import "theme.css" layer(utilities);
@custom-media
미디어 쿼리를 변수로 만들고 재사용할 수 있다.
/** 미디어 쿼리 변수 만들기 **/
@custom-media --darkMode (prefers-color-scheme: dark);
@custom-media --lightMode (prefers-color-scheme: light);
@custom-media --landscape (orientation: landscape);
@custom-media --portrait (orientation: portrait);
@custom-media --iPhone (max-device-width: 480px);
/** 변수로 만든 미디어 쿼리를 가져다 쓰기 **/
@media (--darkMode) and (--iPhone) and (--landscape) {
body {...;}
}
@scope
선택자만을 사용하여 범위를 지정한 뒤, 해당 범위 내의 요소를 선택할 수 있다.
/** large-class 이미지와 small-class 사이의 ul 선택하기 **/
@scope (img.large-class) to (img.small-class) {
ul {...}
}
@nest
중첩된 구조의 스타일링을 선언할 때 유용한 문법.
/** 기존 CSS **/
.parent {color: red;}
.parent .children {color: blue;}
/** @nest 적용시 **/
.parent {
color: red;
@nest & .children {
color: blue;
}
}
color-mix()
두 가지 색상을 혼합한다.
.container {
background-color: color-mix(red 30%, blue 70%);
}
color-contrast()
기준 색상에 대비하여 가시성이 좋은 색상을 골라준다.
/** 빨간색에 대비가 잘되는 색 고르기 **/
.container {
background-color: red;
color: color-contrast(red);
}
/** pink, yellow, green 중에 blue와 가장 대비가 잘되는 색상 1가지 고르기 **/
.bg {
background-color: yellow;
color: color-contrast(blue vs pink, yellow, green);
}
+) inert
페이지의 섹션을 고정(freeze)하는 (CSS가 아닌) HTML의 속성이다. inert 속성을 가진 HTML 요소는 클릭, 포커스 또는 상호작용을 하지 않고 멈춰 버린다. 사용자가 form 입력 후 클릭을 했을 때 버튼을 얼리는 등의 상황에 활용할 수 있다. 특히 스크린 리더 사용자에게 더 나은 접근성을 제공할 수 있다.
<form inert>
..
</form>
++) Can I use 에서 브라우저별 호환 알아보고 사용하기
Can I use... Support tables for HTML5, CSS3, etc
caniuse.com
반응형
'웹_프론트엔드 > HTML+CSS' 카테고리의 다른 글
| (SEO 최적화를 위한) 잊고 있는 HTML 태그 10가지 (0) | 2024.05.27 |
|---|---|
| [CSS] 이미지 스프라이트 (Image Sprite) (0) | 2024.05.09 |
| [CSS] IR 기법 (0) | 2024.05.08 |
| dialog 태그로 손쉽게 모달창 만들기 (0) | 2023.02.27 |
