반응형
이미지 스프라이트(Image Sprite)란?
여러 개의 이미지를 하나의 이미지로 합쳐서 사용하는 기법.
목적
웹 페이지에 이미지가 있을 때 웹 브라우저는 서버에 이미지를 요청한다. 때때로 사용되는 이미지가 많을 경우에는 이 요청 또한 많아지기에 웹 페이지의 로딩 시간이 오래 걸리게 된다. 이미지 스프라이트 기법을 사용하면, 이 요청을 줄여 로딩 시간을 단축할 수 있다. 이미지가 갖고 있는 의미가 적으며 단순 디자인을 위한 이미지를 사용할 때 적합한 기법이다.

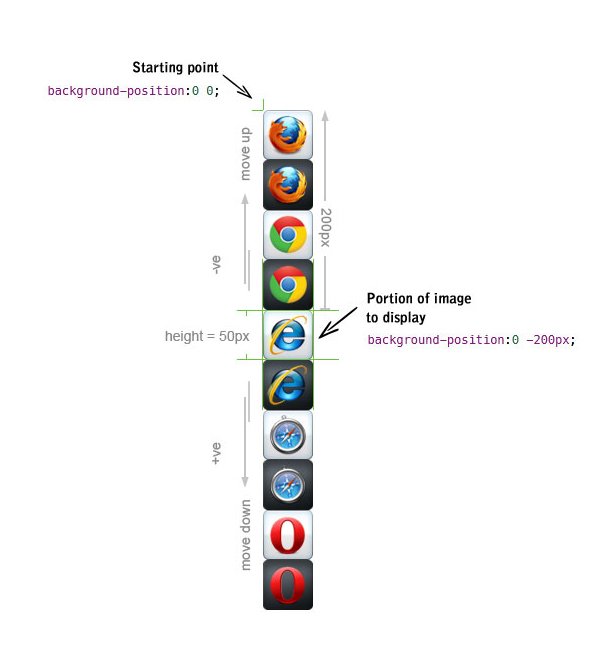
위처럼, 여러 개의 이미지를 하나로 합쳐서 background-position을 요리조리 돌려가며 사용한다.
장점
- 이미지 로딩 속도 최적화
- 간결한 마크업
- 변경이 잦지 않은 이미지의 경우 유지 보수 용이
단점
CSS background-image 속성을 사용하기 때문에, 대체 텍스트를 표시할 수 없다. 대신 IR 기법으로 해결할 수 있다.
이미지 스프라이트를 위한 툴
https://www.toptal.com/developers/css/sprite-generator/
CSS Sprites Generator Tool | Toptal®
CSS Sprites Generator Upload your images. (Note: Please don’t upload HUGE files. That’s not the purpose of sprites technique.)
www.toptal.com
반응형
'웹_프론트엔드 > HTML+CSS' 카테고리의 다른 글
| (SEO 최적화를 위한) 잊고 있는 HTML 태그 10가지 (0) | 2024.05.27 |
|---|---|
| [CSS] IR 기법 (0) | 2024.05.08 |
| dialog 태그로 손쉽게 모달창 만들기 (0) | 2023.02.27 |
| 앞으로 써먹어야 할 2022 CSS 최신 기술 모음 (0) | 2022.11.25 |
![[CSS] 이미지 스프라이트 (Image Sprite)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdeLDZi%2FbtsHgYTm4V7%2FkLkppXyl9M6e9jtfc1mztK%2Fimg.jpg)