CSS란?
CSS (Cascading Style Sheets)는 웹 페이지를 꾸미기 위해 작성하는 코드다. HTML처럼 프로그래밍 언어가 아니고, 마크업 언어도 아닌, Style sheet 언어다. HTML 문서에 있는 요소들에 선택적으로 스타일을 적용할 수 있다. HTML 내 모든 p 태그의 글자를 빨갛게 하려면 아래 처럼 쓰면 된다.
p {
color: red;
}위 내용을 styles 디렉토리에 style.css 란 제목으로 저장을 했다면, 이 스타일이 필요한 HTML에 적용해야 한다. HTML에서 <head> 태그 안에 아래와 같이 적어야 한다
<link href="styles/style.css" rel="stylesheet" type="text/css">
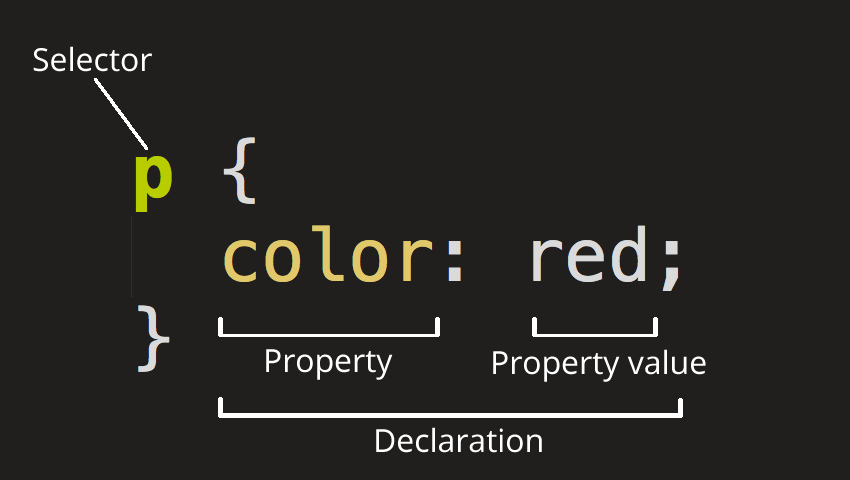
CSS의 ruleset 해부

1. 선택자(selector)
맨 앞에 있는 HTML 요소 이름으로, 위 예시에서는 p요소를 말한다. 이곳엔 HTML 태그, 클래스명, id명 등이 올 수 있다.
2. 선언(declaration)
color: red 와 같은 단일 규칙으로, 꾸미기 원하는 요소의 속성을 명시한다.
3. 속성(property)
주어진 HTML 요소를 꾸밀 수 있는 방법으로, 위 예에서는 color는 p 요소의 속성이다.
4. 속성 값(property value)
속성의 오른쪽에, 콜론 뒤에, 주어진 속성을 위한 많은 가능한 결과 중 하나를 선택하기 위해 속성 값을 가진다.
여러 요소 선택하기
2개 이상의 요소를 선택하기 위해 콤마를 사용한다.
p,li,h1 {
color: red;
}
선택자의 여러 종류
| 선택자 이름 | 선택하는 것 | 예시 |
| 요소 선택자(때때로 태그 또는 타입 선택자라 불림) | 특정 타입의 모든 HTML 요소. | p <p> 를 선택 |
| 아이디 선택자 | 특정 아이디를 가진 페이지의 요소 (주어진 HTML 페이지에서, 아이디당 딱 하나의 요소만 허용됩니다). | #my-id <p id="my-id"> 또는 <a id="my-id"> 를 선택 |
| 클래스 선택자 | 특정 클래스를 가진 페이지의 요소 (한 페이지에 클래스가 여러번 나타날 수 있습니다). | .my-class <p class="my-class"> 와 <a class="my-class"> 를 선택 |
| 속성 선택자 | 특정 속성을 갖는 페이지의 요소. | img[src] <img src="myimage.png"> 를 선택하지만 <img> 는 선택 안함 |
| 수도(Pseudo) 클래스 선택자 | 특정 요소이지만 특정 상태에 있을 때만, 예를 들면, hover over 상태일 때. | a:hover <a> 를 선택하지만, 마우스 포인터가 링크위에 있을 때만 선택함 |
까다로운 선택자
선택자를 알아두면 스타일링이 빠르고 쉬워진다. 아래 링크된 웹 사이트에 있는 것들만 공부해 두어도 스타일링에 큰 불편함이 없다.
https://code.tutsplus.com/ko/tutorials/the-30-css-selectors-you-must-memorize--net-16048
반드시 기억해야 하는 CSS 선택자 30개
여러분은 id, class, descendant 기초를 알고 있겠죠. 과연 그게 전부일까요? 그렇다면, 여러분은 폭넓게 적용하지 못하고 있네요. 이 글에서 설명하는 선택자 중에 다수가 CSS3 명세서에 있으며 모던
code.tutsplus.com
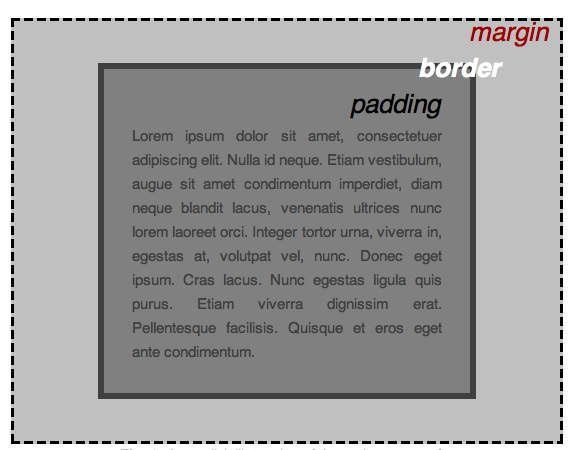
박스 모델
CSS 레이아웃은 박스 모델을 주 기반으로 하고 있다.

- padding, 컨텐트 주위의 공간 (예, 문단 글자의 주위)
- border, padding 의 바깥쪽에 놓인 실선
- margin, 요소의 바깥쪽을 둘러싼 공간
CSS 공부를 위한 게임
- CSS 선택자 공부 게임
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
- flex 공부 게임
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
- grid 공부 게임
Grid Garden
A game for learning CSS grid layout
cssgridgarden.com
'웹_프론트엔드 > 로드맵 챌린지' 카테고리의 다른 글
| CSS - 반응형 디자인과 미디어쿼리 (0) | 2021.12.28 |
|---|---|
| CSS - 레이아웃 만들기 (0) | 2021.12.27 |
| HTML - 기본 SEO (0) | 2021.12.22 |
| HTML - 접근성 (0) | 2021.12.21 |
| HTML - 컨벤션과 모범 사례 (Conventions and Best Practices) (0) | 2021.12.16 |
