레이아웃 태그
레이아웃은 특정 공간에 여러 구성 요소를 효과적으로 배치하는 것을 말한다. 레이아웃을 구성하는 태그로는 <header>, <nav>, <section>, <article>, <aside>, <footer>, <detail>, <summary> 등이 있다.
보통 흐름(normal flow)
보통 흐름은 페이지 레이아웃을 전혀 제어하지 않을 경우 브라우저가 기본값으로 HTML 페이지를 배치하는 방법을 말한다. 그냥 아무 것도 지정하지 않았을 때 위에서 아래로 기본적으로 배치되는 것이다.
디스플레이 속성
CSS 상에서 페이지 레이아웃을 완성하는 주요 메소드는 display 속성에 포함된 모든 속성값 지정을 통해 이뤄진다. 디스플레이 속성은 요소가 표시되는 기본값 변경을 허용한다.
대부분의 HTML 요소는 display 속성의 기본값으로 다음 두 가지 중 하나의 값을 가진다.
- display: block; (div 태그의 기본값으로 무조건 한 줄 전체를 차지함)
- display: inline; (span 태그의 기본값으로 실질적으로 차지하는 부피만큼만 차지하며, width나 height 값을 지정해도 무시됨)
이 외에 여러 속성값이 있다.
- display: none; (차지하는 공간이 없음)
- display: inline-block; (inline인 상태에서 width와 height 값을 가질 수 있음)
- display: table; (해당 요소를 <table> 태그처럼 쓸 수 있음)
- display: table-row; (해당 요소를 <tr> 태그처럼 쓸 수 있으나, 조상 태그에 display: table 속성 값이 있어야 함)
- display: table-cell; (해당 요소를 <td> 태그처럼 쓸 수 있으나, 조상 태그에 display: table 속성 값이 있어야 함)
- display: flex; (아래에 설명)
- display: grid; (아래에 설명)
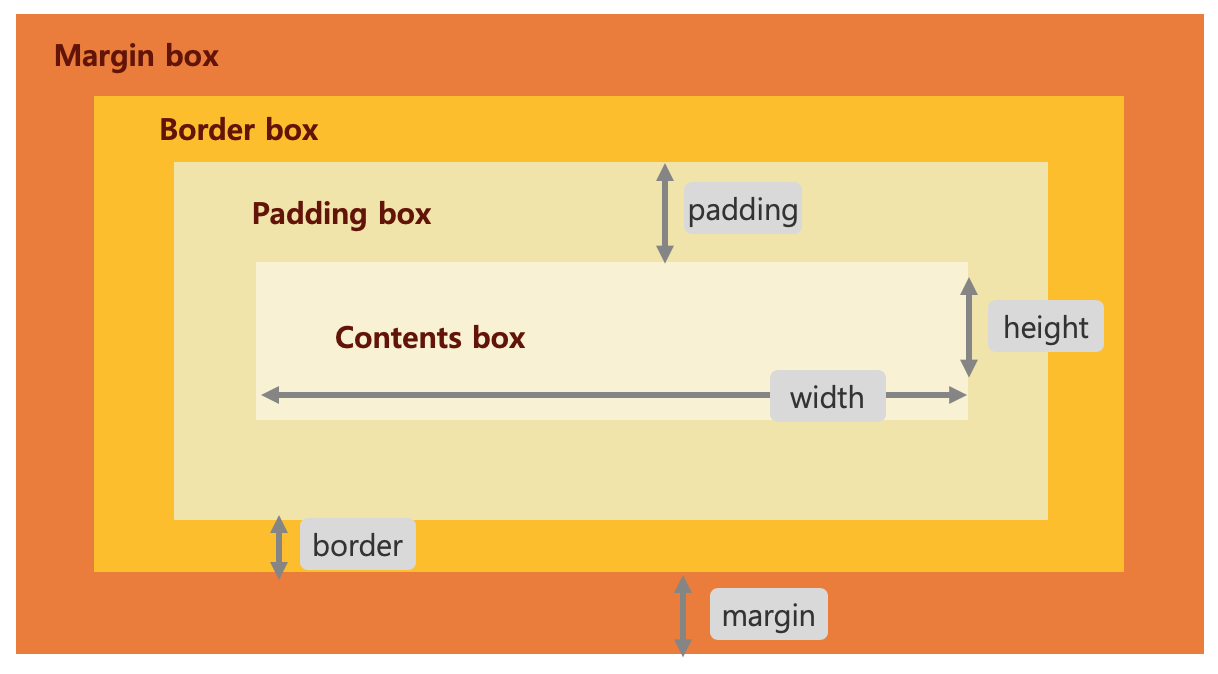
Box Model
HTML 문서의 구성 요소들은 기본적으로 박스 형태로 정의된다. 웹 페이지 레이아웃은 이러한 박스들을 위, 아래, 좌, 우로 적절하게 배치한는 것을 말한다. 박스 모델은 테두리(border)와 내용(content) 그리고 안쪽 여백(padding)과 바깥쪽 여백(margin)의 네 가지 요소로 구성된다. 각 요소는 상, 하, 좌, 우 네 영역을 개별적으로 설정할 수 있다.

- Contents box - 콘텐츠 영역으로 텍스트 및 이미지의 실제 영역.
- Padding box - 테투리와 콘텐츠 사이의 안쪽 여백.
- Border box - 박스를 둘러싼 테투리 영역.
- Margin box - 박스의 외부 영역으로 바로 앞 박스와의 여백.
박스 요소에 크기를 지정하면 기본적으로 콘텐츠 영역(contents box)에 적용된다. 그러나 실제 박스 크기는 border, margin, padding을 모두 더해야 하기 때문에 각각의 박스를 적절하게 배치하려면 이 모든 크기가 함께 고려되어야 한다.
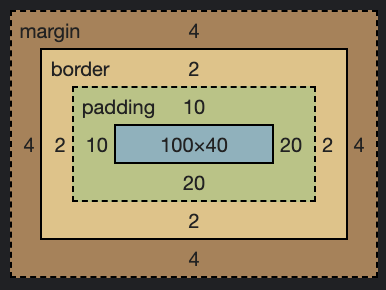
아래와 같이 css를 지정하면 가로는 width 100 + padding 10 + padding 20 + border 2*2 + margin 4*2 = 142 px, 세로는 height 40 + padding 10 + padding 20 + border 2*2 + margin 4*2 = 82 px 이 된다.
.box {
width: 100px;
height: 40px;
border: 2px solid white;
padding: 10px 20px 20px 10px;
margin: 4px;
flexbox
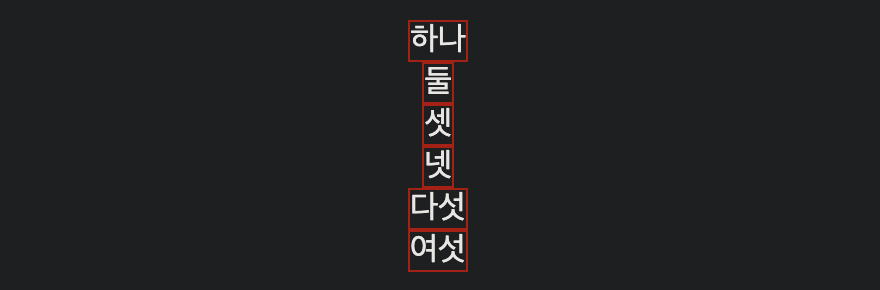
flexbox는 '가변 상자 레이아웃(Flexible Box Layout)' 모듈의 약칭으로, 행이 됐건 열이 됐건 일차원 상의 사물을 배치할 경우 유용하다. 진열을 원하는 모든 요소의 부모 요소에 display: flex; 를 적용하고 나면 모든 직계 자식이 플렉스 항목이 된다.
.wrapper {
display: flex;
justify-content: space-between;
flex-direction: column;
align-items: center;
}<div class="wrapper">
<div class="box1">하나</div>
<div class="box2">둘</div>
<div class="box3">셋</div>
</div>
그리드 레이아웃
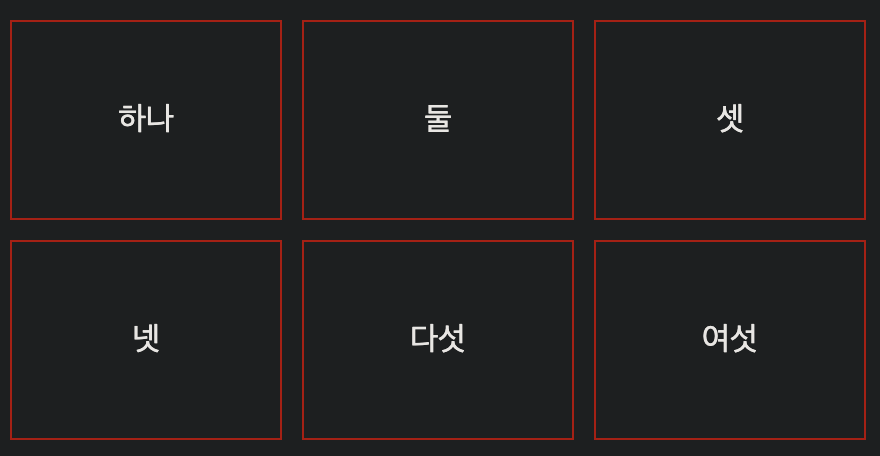
그리드 레이아웃은 이차원 레이아웃을 위해 마련되었다. 즉 행과 열에 포함된 사물들을 배열한다. 디스플레이 속성에 display: grid; 라는 값을 지정하면 그리드 레이아웃으로 전환할 수 있다. grid-template-rows 와 grid-template-columns 라는 개별 속성을 활용하여 부모 요소를 상대로 일부 행과 열 궤도를 지정한 값으로 정의한다.
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
grid-gap: 10px;
}<div class="wrapper">
<div class="box1">하나</div>
<div class="box2">둘</div>
<div class="box3">셋</div>
<div class="box4">넷</div>
<div class="box5">다섯</div>
<div class="box6">여섯</div>
</div>
직계 자식 요소에 grid-column 및 grid-row 등을 활용하여 다양한 카드 형식의 레이아웃을 구성할 수 있다.
Floats
요소를 부동 시키면 보통 흐름(normal flow) 속에 속한 해당 요소와 해당 요소를 뒤따르는 블록 수준 요소의 동작이 변경된다. 요소는 왼쪽 또는 오른쪽으로 이동하고 보통 흐름(normal flow)에서 벗어나게 되며 주변 콘텐츠는 부유된 항목 주위로 떠다닌다. float 속성은 네가지 값을 가질 수 있다.
- float: none; (기본값, 부동 여부를 지정하지 않음)
- float: left; (요소를 왼쪽으로 띄움)
- float: right; (요소를 오른쪽으로 띄움)
- float: inherit; (부동 속성의 값이 요소의 부모 요소에서 상속됨)
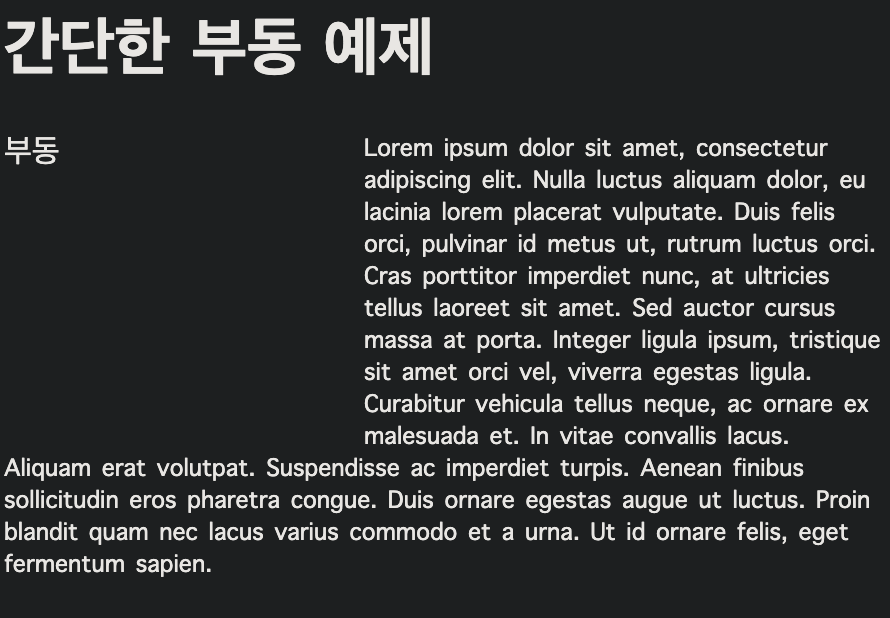
.box {
float: left;
width: 150px;
height: 150px;
margin-right: 30px;
}<h1>간단한 부동 예제</h1>
<div class="box">부동</div>
<p> Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
Nulla luctus aliquam dolor, eu lacinia lorem placerat vulputate.
Duis felis orci, pulvinar id metus ut, rutrum luctus orci.
...
</p>
Positioning
포지셔닝을 통해 보통 흐름(normal flow) 속에 있는 요소를 예상되는 기존의 배치 위치에서 벗어나 다른 위치로 이동시킬 수 있다. 포지셔닝은 메인 페이지 레이아웃을 생성하는 메소드가 아니라 페이지 특정 항목의 위치를 관리하고 미세 조정한다.
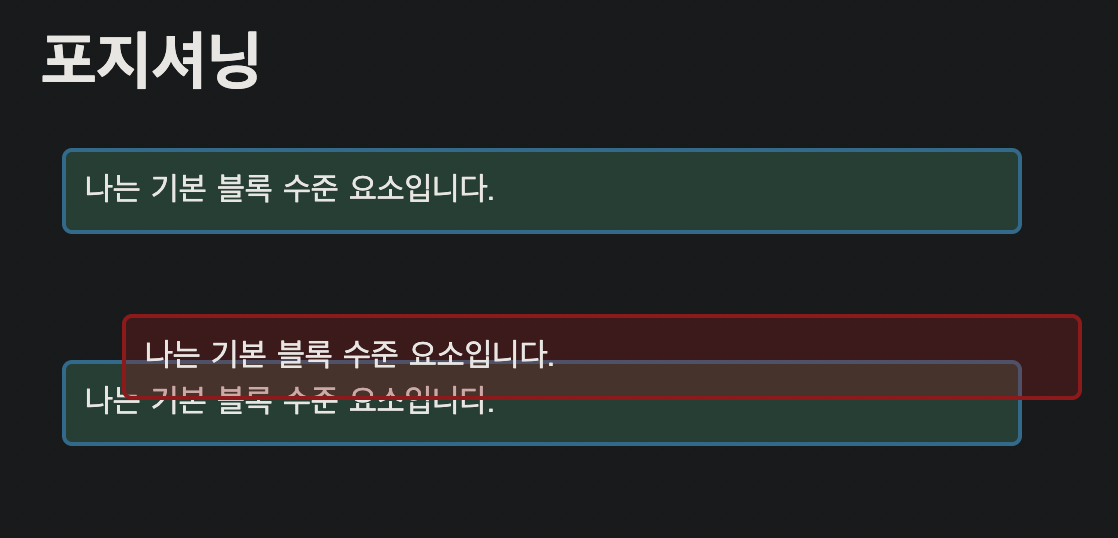
<h1>포지셔닝</h1>
<p>나는 기본 블록 수준 요소입니다.</p>
<p class="positioned">나는 기본 블록 수준 요소입니다.</p>
<p>나는 기본 블록 수준 요소입니다.</p>body {
width: 500px;
margin: 0 auto;
}
p {
background-color: rgb(207,232,220);
border: 2px solid rgb(79,185,227);
padding: 10px;
margin: 10px;
border-radius: 5px;
}
.positioned {
position: relative;
background: rgba(255,84,104,.3);
border: 2px solid rgb(255,84,104);
top: 30px;
left: 30px;
}
- position: relative; (상대 포지셔닝, 위의 예)
- position: absolute; (절대 포지셔닝, 컨테이너 위치로부터 간격 띄우기 적용)
- position: fixed; (고정 포지셔닝, 뷰포트 기준에 비례하여 고정)
- position: sticky; (흡착 포지셔닝, 뷰포트 기준에서 지정해놓은 간격띄우기 지점에 도달하기 전까지 보통 흐름 상에서 스크롤 됨)
'웹_프론트엔드 > 로드맵 챌린지' 카테고리의 다른 글
| JavaScript - 구문과 기본 문법 (0) | 2021.12.29 |
|---|---|
| CSS - 반응형 디자인과 미디어쿼리 (0) | 2021.12.28 |
| CSS - 기초 배우기 (0) | 2021.12.23 |
| HTML - 기본 SEO (0) | 2021.12.22 |
| HTML - 접근성 (0) | 2021.12.21 |
