반응형
Redux란?
Redux (이하 리덕스)는 리액트 생태계에서 가장 사용률이 높은 상태 관리 라이브러리다. 하지만 리액트에서만 쓰는 라이브러리는 아니다.
Redux의 기본 개념
1. Single Source of Truth
동일한 데이터는 항상 같은 곳(스토어)에서 가지고 온다. 따라서 스토어는 프로젝트 당 한 개를 사용한다.
2. State is read-only
상태(state)는 setState 메소드를 통해서만 상태 변경이 가능하다.
리덕스에서는 action이라는 객체를 통해서만 상태 변경이 가능하다.
3. Changes are made with pure functions
변경은 순수 함수로만 가능하다.
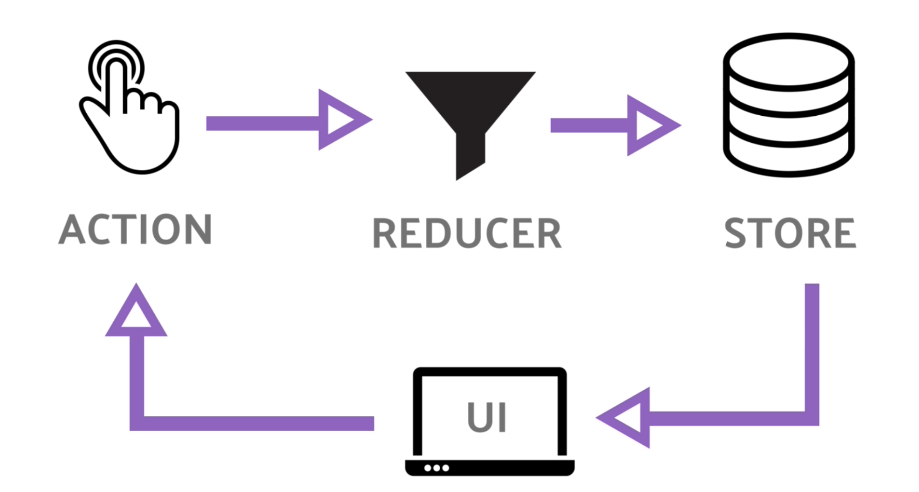
Redux 기본 용어 3가지: 스토어, 액션, 리듀서

1. Store (스토어)
상태가 관리되는 오직 하나의 공간이다. 컴포넌트에서 상태 정보가 필요할 때 이 스토어에 접근한다.
2. Action (액션)
앱에서 운반할 데이터로, 자바스크립트 객체 형식으로 되어있다.
3. Reducer (리듀서)
액션 개체를 스토어에 전달하며, 이 과정은 dispatch() 메소드를 통해 이루어진다.
Redux의 장점
- 순수 함수를 사용하여 상태를 예측 가능하게 한다.
- props를 통한 복잡한 상태 관리에 비해 유지보수가 쉽다.
- 디버깅에 유리하다.
- 순수 함수를 사용하여 테스트가 용이하다.
Redux 사용법
Redux 설치
npm install redux
npm install react-redux # 리액트에서 사용시 함께 설치
store 객체의 메소드들
store.getState()
현재 스토어에 있는 상태 출력
store.dispatch(액션)
스토어에 등록한 리듀서에 액션 객체를 전달
store.subscribe(이벤트)
스토어에 작업이 전달될 때마다 호출
반응형
'웹_프론트엔드 > 로드맵 챌린지' 카테고리의 다른 글
| 프레임워크 - AngularJS와 Angular 2 (0) | 2022.02.11 |
|---|---|
| 상태 관리 라이브러리 - MobX란? (0) | 2022.02.10 |
| 프레임워크 - React.js 리액트란? (0) | 2022.02.08 |
| 빌드 도구 - Linter, ESLint (0) | 2022.02.07 |
| 빌드 도구 - Code Formatter, Prettier (0) | 2022.02.04 |
