MobX란?
상태 관리 라이브러리. Redux와 경쟁 관계에 있다.

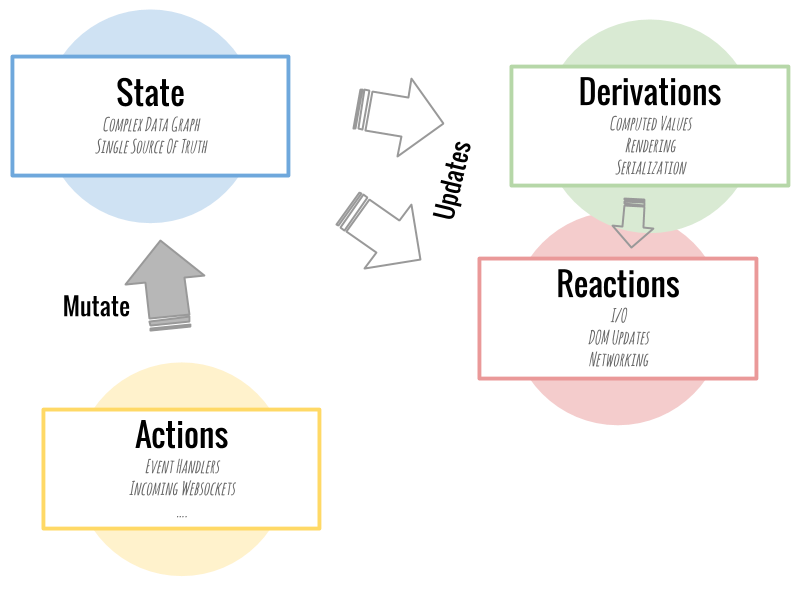
MobX의 핵심 개념
1. Observable State - 상태
관찰하려는 상태(state)를 말한다. state의 변화는 reactions와 computations를 일으킨다.
2. Derivations (Computations) - 파생 값
Observable state의 변화에 따라 파생된 연산된 값이다. 필요한 경우에만 업데이트된다.
3. Reactions - 반응
Observable state의 변화에 따른 부가적인 변화. 값이 바뀜에 따라 해야 할 일을 정하는 함수다.
4. Actions - 액션
Observable state가 사용자가 지정한 것을 포함한 모든 변경사항을 말한다. MobX는 사용자의 액션으로 발생하는 상태 변화들이 모두 자동으로 파생 값(Derivations)과 반응(Reactions)으로 처리되도록 한다.

MobX 사용하기
설치
함수형 컴포넌트를 사용한다면 mobx-react-lite를 설치하면 된다. mobx-react의 경우 v6부터 Hooks 문법을 지원한다.
# mobx-react는 함수형 컴포넌트와 클래스형 컴포넌트 모두 지원
npm install mobx mobx-react
# mobx-react-lite는 함수형 컴포넌트만 지원
npm install mobx mobx-react-lite
간단한 사용법
store (스토어)
스토어가 1개인 리덕스와 다르게, MobX는 여러 스토어들을 컴포넌트에 따라서 다르게 사용할 수 있다. 아래 예에서는 Todo 객체를 선언한 뒤 observable로 감싸주면 스토어가 만들어진다. 액션들은 스토어 안에 함께 작성할 수 있다.
// /src/stores/todo.ts
import { observable } from 'mobx';
export interface TodoData {
id: number;
content: string;
checked: boolean;
}
interface Todo {
todoData: TodoData[];
currentId: number;
addTodo: (content: string) => void;
removeTodo: (id: number) => void;
}
export const todo = observable<Todo>({
todoData: [],
currentId: 0,
addTodo(content) {
this.todoData.push({ id: this.currentId, content, checked: false });
this.currentId++;
},
removeTodo(id) {
const index = this.todoData.findIndex((v) => v.id === id);
if (id !== -1) {
this.todoData.splice(index, 1);
}
},
});아래는 좀 더 간단한 예시.
import { observable } from 'mobx';
const NumberStore = observable({
// state
num: 0,
// action
increaseAction(num) {
this.num = this.num + num;
},
decreaseAction(num) {
this.num = this.num - num;
}
});
export default NumberStore;
useStore
컴포넌트마다 스토어를 가져다 쓰기 위해 작성한다.
// /src/useStore.ts
import { todo } from './stores/todo';
const useStore = () => ({ todo });
export default useStore;
Decorator (데코레이터) 사용?
데코레이터는 클래스형 컴포넌트에서 MobX를 사용할 때 필요하다. MobX 6부터는 데코레이터가 지원되지 않는다.
@observer // 데코레이터
class Counter extends Component {
...
}
참고 자료
https://chanyeong.com/blog/post/8
React Hooks + Typescript + MobX로 간단한 TodoList 만들기 :: chanyeong
React Hooks + TypeScript + MobX 사용해보기 React에는 여러 상태관리 라이브러리가 있다. 대표적으로 Redux, MobX, 그리고 GraphQL에서 사용하는 Apollo Client가 있다. 나는 여기서 RestAPI일 경우 Redux, GraphQL일 경
chanyeong.com
'웹_프론트엔드 > 로드맵 챌린지' 카테고리의 다른 글
| 리액티브 프로그래밍 라이브러리 - RxJS란? (0) | 2022.02.14 |
|---|---|
| 프레임워크 - AngularJS와 Angular 2 (0) | 2022.02.11 |
| 상태 관리 라이브러리 - Redux 리덕스란? (0) | 2022.02.09 |
| 프레임워크 - React.js 리액트란? (0) | 2022.02.08 |
| 빌드 도구 - Linter, ESLint (0) | 2022.02.07 |
